Game Designer, Art Director
Ethyne Rush is a fast-paced 1st person platformer where the player can generate structures to keep moving and reach ever higher speeds.
The game aims for a hypnotic and vertiginous feeling.
Download Ethyne RushGameplay
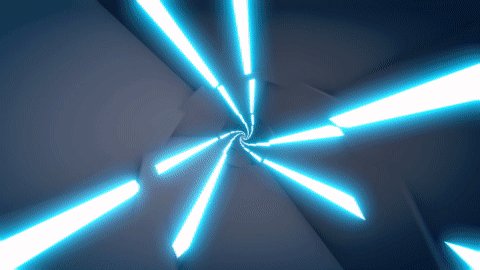
Ethyne Rush is a 1st person platformer with movement inspired by parkour games where the player has the ability to summon structures, helping them move freely and continue accelerating. Their max speed is increased upon jumping onto a new wall and while sliding down a slope. It reduces gradually if the player doesn't perform any of those actions. The colour of the environment will change as the player goes faster, and their field of view will increase.
Experience Intentions
We wanted to make a game that can put the player in deep focus while also nearly overloading their senses. Moreover, we aimed to convey a sense of mastery. With a sufficient understanding of the game's systems, the player is in absolute control of their movement; this mastery would be rewarded with breakneck speed and uninterrupted momentum. Finally, we experimented with player actions altering the environment to create interesting feedback and to make the game even more satisfying.
My Role
I handled multiple tasks:
Creative Direction
Game Design
Visuals


Creative Direction
As mentioned above, one of my roles on this project was to reinforce our design intentions, and ensure the work we did was in line with them.
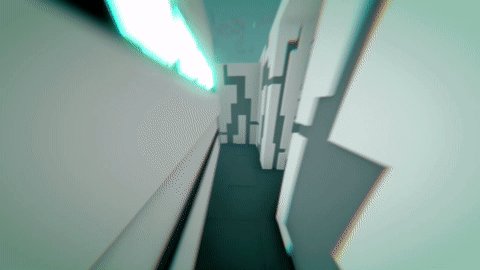
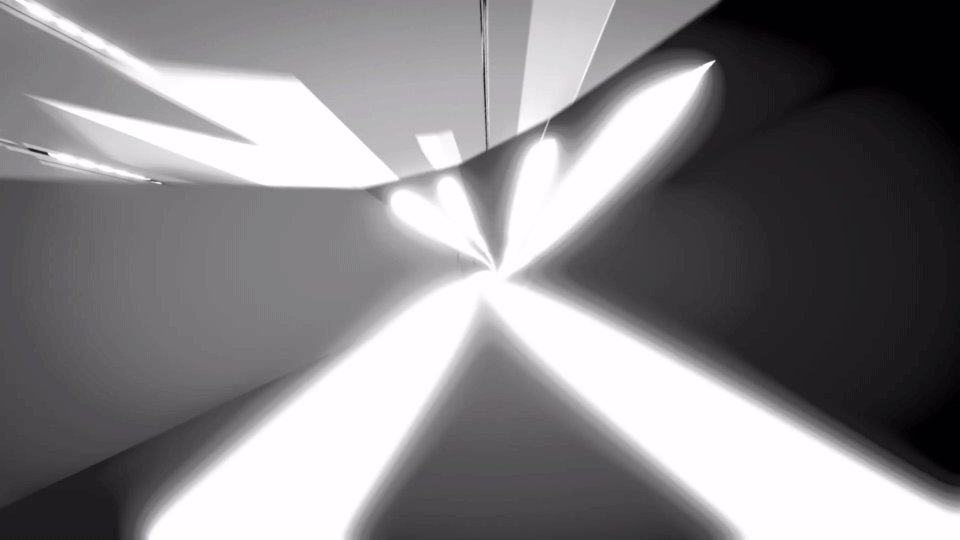
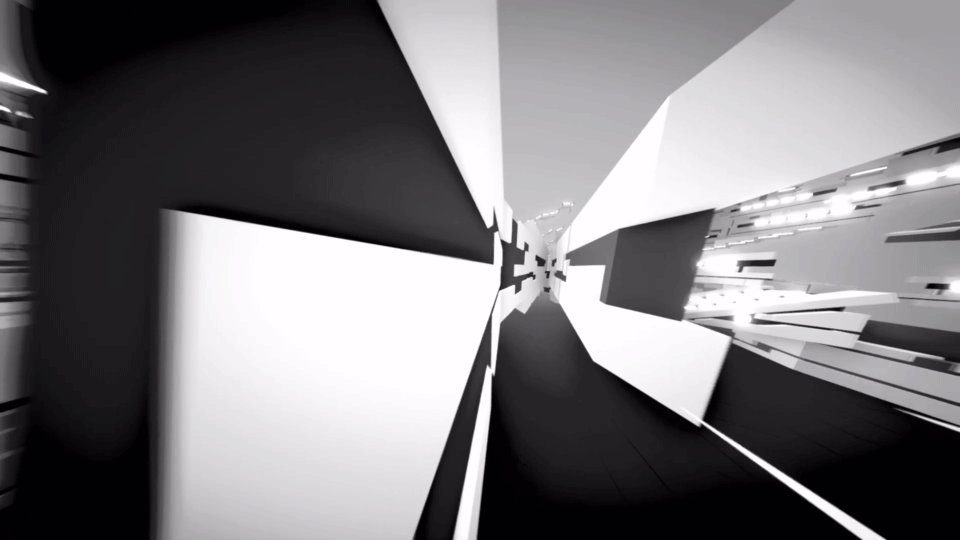
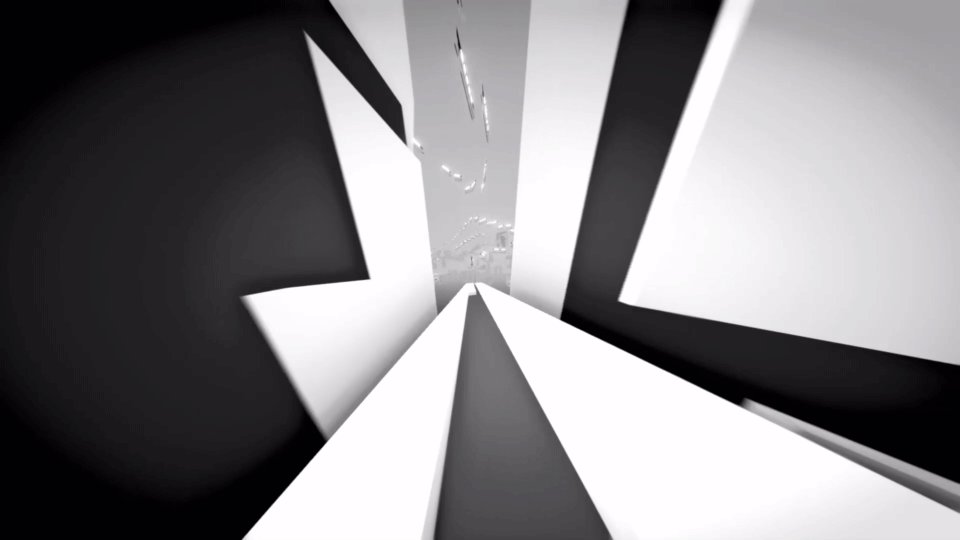
For example, the first models I made to try to nail the environment's look were way too contrasted, nearly black and white. They were very distracting, and a bit hard on the eye. They went against our intention to put the player in a state of focus. As a result, we went back and adjusted the colours to reduce the contrast. We also made them more saturated. Rather than just grey, they were now the same hue as the sky, making the environment in a more coherent whole that wouldn't distract the player.
Another example is the music: the first drafts our composer made were heavily inspired by breakcore, with very prominent percussions. They were good but felt contradictory with the impression of uninterrupted momentum we wanted to create. I thought we rather needed something that would push and carry the player forward, accompany them in their movement. We discussed this issue which eventually lead to the music that is currently in the game. And it turned out to fit a lot better with the feeling we wanted to evoke.

Game Design
Throughout development, my role regarding game design was to test new ideas and refine the ones we kept.
When I could, I prototyped the features myself in order to save time and avoid intentions being lost in translation.
Otherwise, I wrote documentation, detailing the specifics of the character controller and the design intentions for the rest of the team.


Level Design
The level design proved to be quite challenging: first, we needed LD ingredients that work for a player character with variable metrics. Then, with the game being a sandbox we couldn't predict from which angle the player would approach the ingredient as there is no linear path. Finally, we had to account for the player's ability to generate structures by themselves, and more importantly: encourage them to do it.
What I mean by ingredients is basic elements that incentivise a certain behaviour for the player and could be approached at various angles and speeds. They could also be combined with each other to create more variety. I also chose to leave gaps in the LD to push the player to fill those gaps with their structures in order to continue moving, teaching them how to use the main mechanic.



Visuals
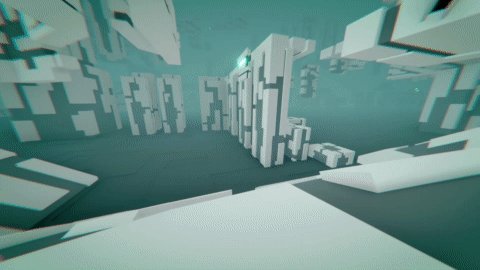
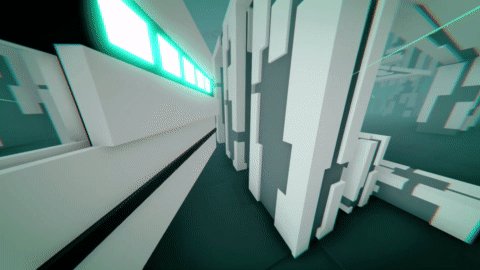
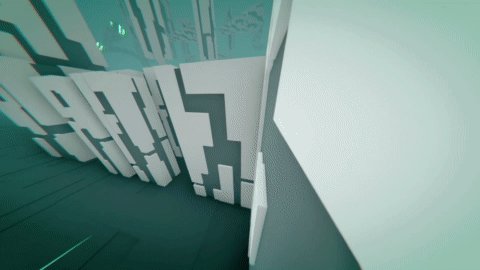
I was in charge of designing the visuals of Ethyne Rush. One of the main intentions was to make them sober enough to leave room for the gameplay and music to shine. We didn't want them to distract the player from their flow. As a result, I opted for a very abstract and minimalistic artstyle.
I toyed with the idea of very simple geometric shapes, drawing inspiration from brutalist architecture and futuristic worlds. I also wanted the colours to be as streamlined as possible: there is never more than a single hue displayed at once, with only variations of value and saturation.
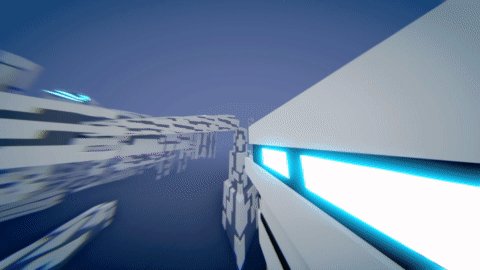
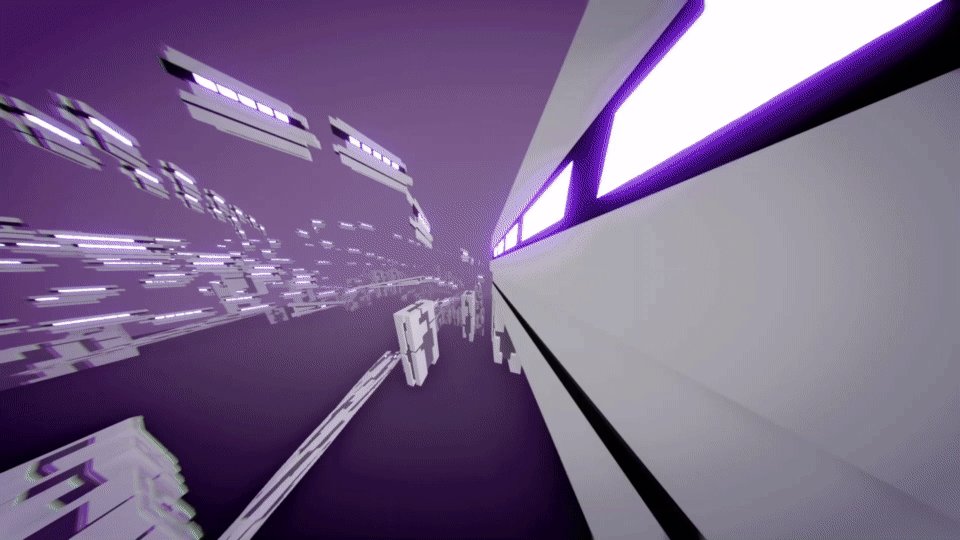
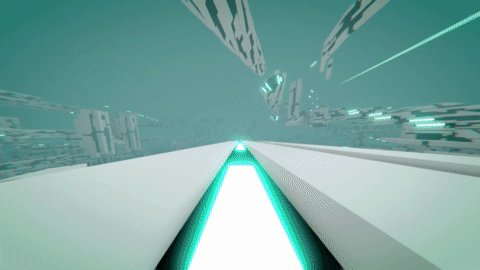
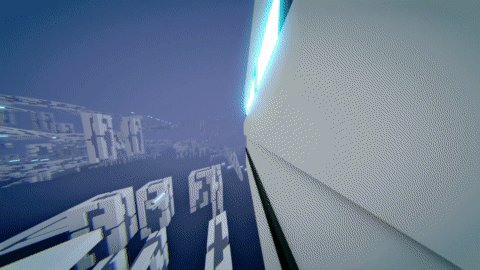
The lights on the structures created by the player are an important aspect of the design. They are a point of reference for the speed, but most importantly , as the player generates a lot of structures, the initially austere space of the level becomes speckled with lights that trace their former trajectories. This makes for a satisfying reward, showing how the player transformed the environment through their movement.


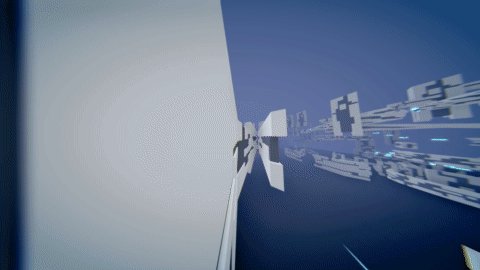
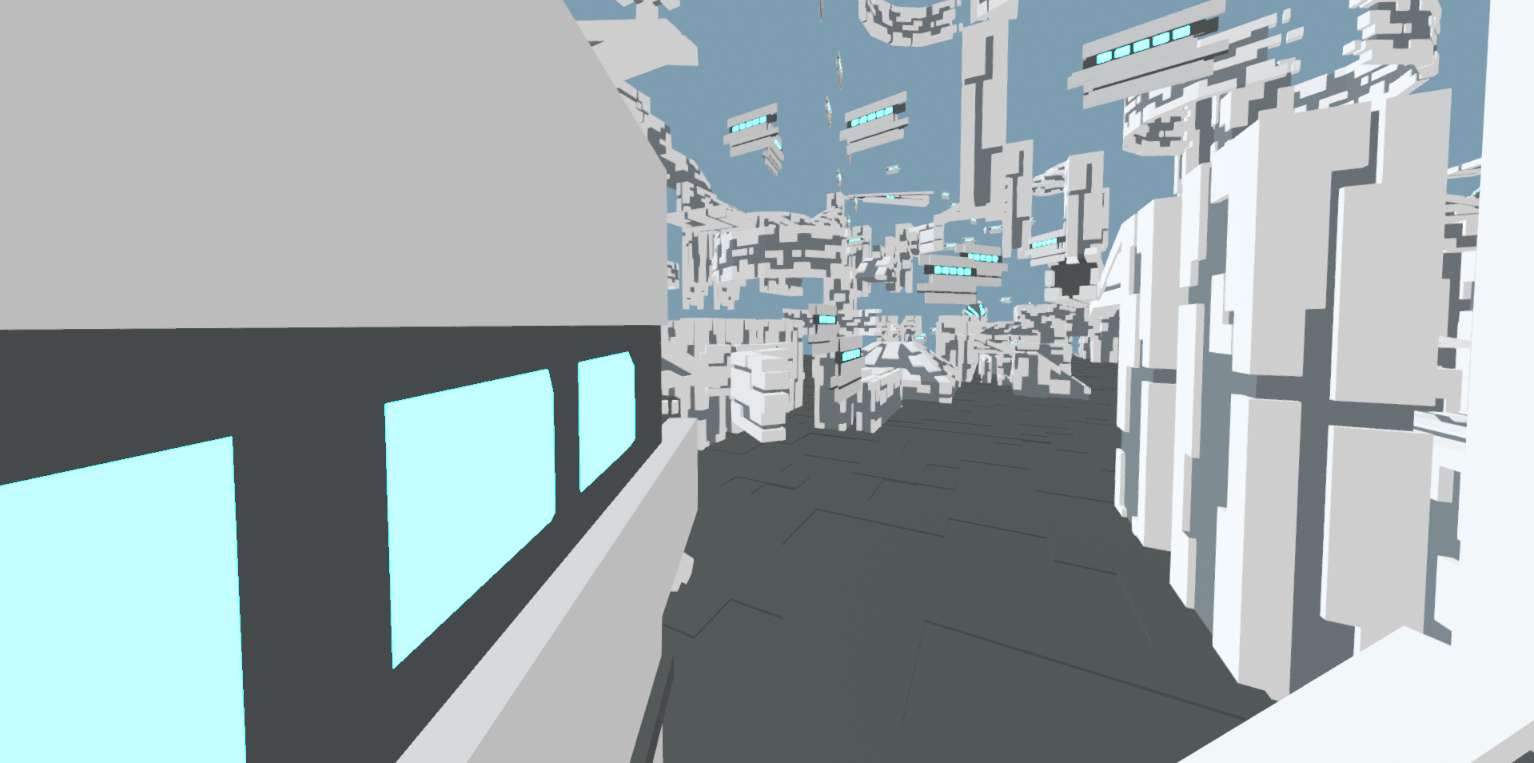
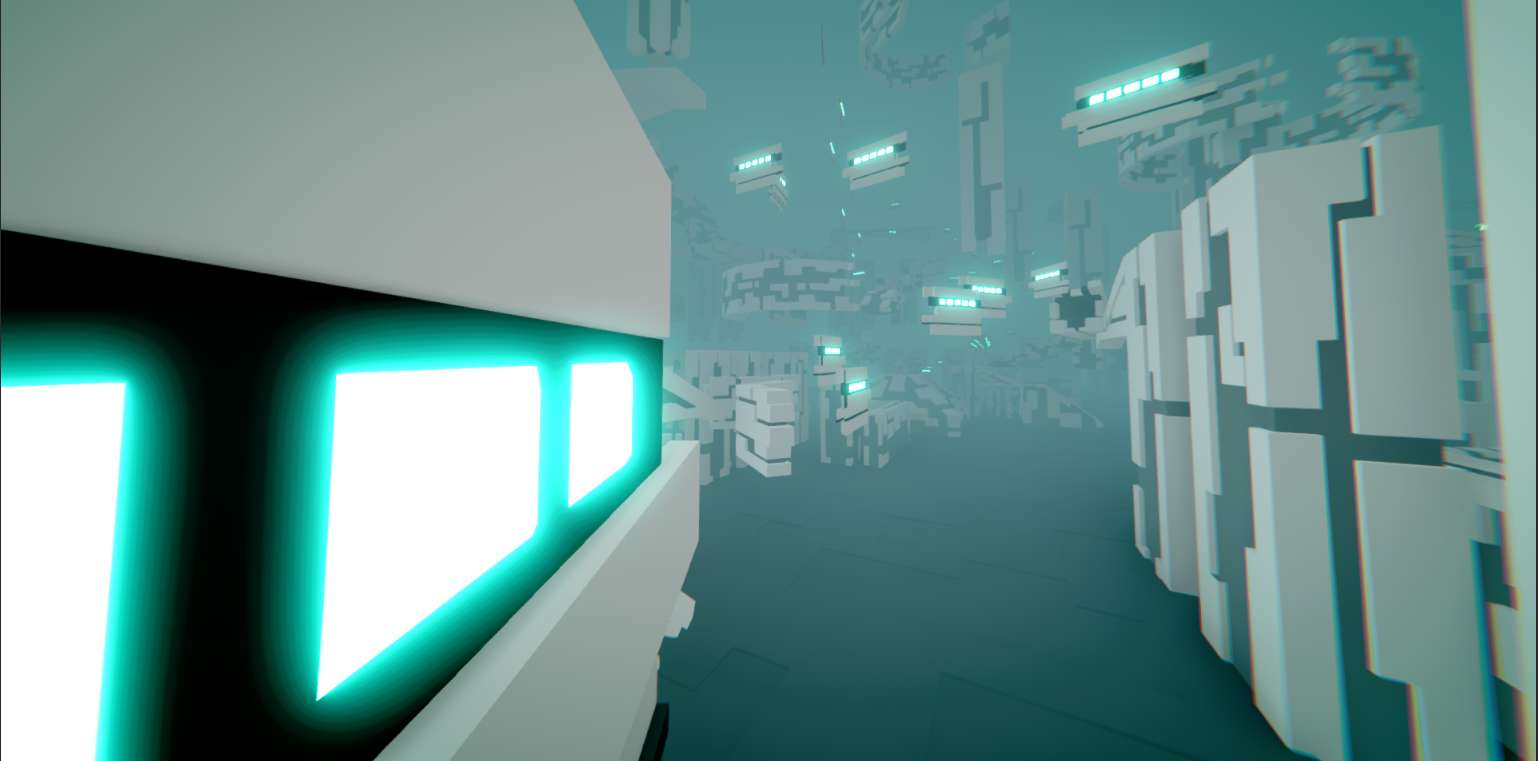
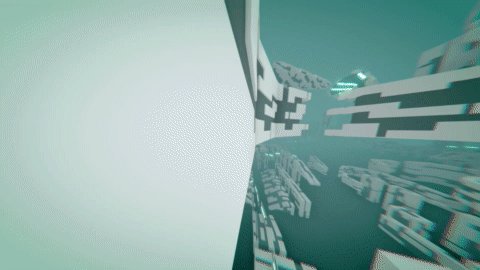
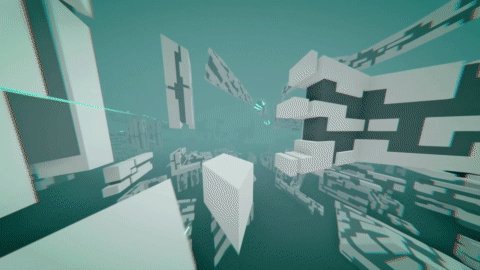
Post-processing and fog are also essential components of the game's look. Part of my work was tweaking those in order to strengthen the game's visual identity. You can see here how it looks with and without.

The fog especially helps with the perception of depth and limits the amount of information the player needs to process at once. The further away an object is, the less contrasted it is with the sky (atmospheric perspective).

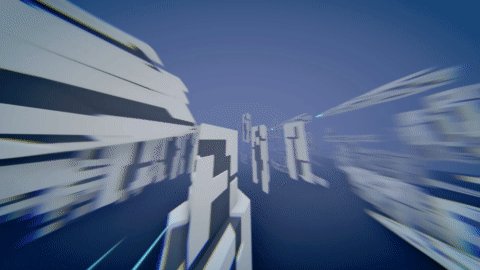
The gamefeel of Ethyne Rush also hinges on a few important visual effects. I was in charge of two of them: colour thresholds and the FOV increase.
When the player reaches certain speed targets, the colour of the environment changes. This is what I call colour thresholds. The soundtrack will also transition to another part, which was handled by another teammate.


The field of view angle increases relatively to the player's current speed. It starts at 100° and can go up to 160°. This effect distorts the perspective, giving the impression that the objects close in very quickly when the player moves.
It also makes all the structures look elongated and pointing forward. These two aspects dramatically enhance the feeling of speed and reinforce the "overloading player senses" intention.

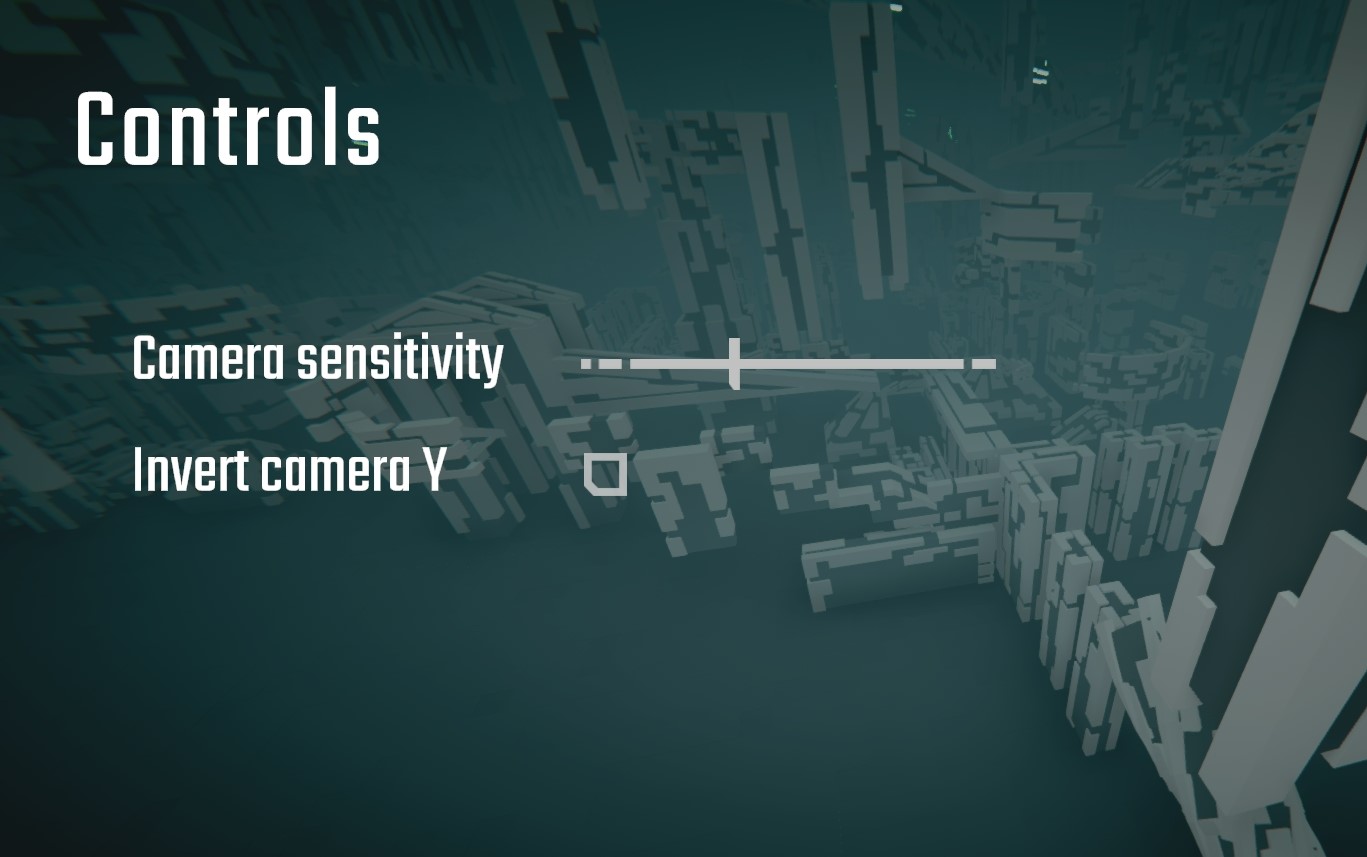
Lastly, I was also in charge of the 2D visuals, I made the logo and UI elements as well as picked the game's font. The goal was to be coherent with the slick minimalism of the game and with its dynamism. As well as to be reminiscent of the squarish abstract shapes that make out the structures.